Digital font formats are data formats that contain information regarding specific types of fonts. These formats are used to create fonts for display on digital screens or print media.
Take note that a font format that is created specifically for use on a computer is referred to as a screen font and should therefore not be confused with the digital counterparts.
Importance of Digital Font Formats
Digital font formats are important in typography because they ensure a variety of benefits. For starters, some font formats make it possible for designers to adjust characters, numbers, letters, or words and create something unique.
Font formats can also be helpful because they allow developers to create content that can be legible on different platforms. There is also the fact that different font formats make it easy for people to communicate in a variety of languages.
TrueType and OpenType font formats are two of the most popular today. However, understanding the difference between the two may not be easy to distinguish.
Luckily, I have created a detailed comparison to help you understand the two.
Take a look.
Also Read: Best Y2k Fonts On Canva
TrueType Fonts
Definition and Development
TrueType fonts or TTF are a digital font format that was developed by Apple in collaboration with Microsoft. This took place back in the 80s as both companies wanted to create something that would work seamlessly on Windows and Mac systems.
Features and Characteristics of TTF
One of the most important features of TTF is that it utilizes a basic compression mechanism that ensures fonts come in a small file size. This makes it easy for users to download it and start using it within seconds.
A look at TTF often reveals a collection of glyph shapes. You can also notice individual character designs which is why it is among the most popular font types.
Because each character tends to stand alone and does not feature any special decorations, it is quite easy for people to read through TrueType fonts.
Another thing you are likely to notice is that the font comes with metadata. The data lets you know how to correctly render the font.
For instance, the metadata is likely to contain things like the best size and the line spacing for the font you pick. You’ll also likely find out about kerning which is basically the space you should leave between each character.
Because TTF is made for digital use, it is easy to scale up or down without compromising overall quality. Finally, TTF supports basic typographic capabilities such as Bold and Italics.
Also Read:
Glyph Outline Technology
When it comes to outlining technology, you’ll notice that TrueType glyphs or characters are created using straight-line segments along with quadratic bezier curves. The curves are mathematically simpler to create when compared to other font outlines.
For instance, they are easier to design compared to cubic bezier curves. For context, bezier curves are often used when creating a PostScript-centered world of graphic design and in Type 1 fonts.
Hinting Mechanism
TrueType systems include a virtual machine that enables programs within the font. This ultimately results in the creation of hints for the glyphs.
The programs are normally referred to as instructions and are responsible for minimizing undesirable features while designing exactly what the developer wants.
One of the most important considerations in every instruction is the size of the font relative to the pixel or the type of display it is going to be used in.
While the font utilizes a virtual machine, it also follows basic programming language rules. That means it avoids delta instructions and rather relies on variables defined in the instructions.
Also Read:
Pros and Cons of Using TrueType
Pros
An important advantage of using this font type is that it is compatible with all screen types and printers. That means you do not have to make any adjustments in terms of size, kerning, or character spacing when you want to print out a document.
TrueType fonts are easily scalable so you can use them to create a variety of documents or signs. You can even rotate them without worrying about losing legibility.
Another benefit is that your document will look the same even when you move it to a different platform. For instance, you can create your document on a Windows PC and then move it to an Android device and it will still meet your expectations.
The file size of a TrueType font is generally smaller than most options out there. You can therefore save a lot of space on your device when you download and install the font.
Compatibility
TTF works seamlessly when installed on Windows, Mac, and Linux devices.
It is also compatible with most modern browsers including Chrome, Firefox, Microsoft Edge, Safari, and Opera Mini.
The fonts can work on e-readers, mobile apps, office suites, video games, print media, signage, among others.
Rendering Quality
TrueType fonts utilize a mix of vector-based outline rendering and hinting instructions to ensure that fonts are displayed correctly. When fonts are displayed, the virtual engine scales the glyph outlines to the desired size.
While that happens, hinting instructions also give the virtual engine a guide on how to carry out the necessary commands. This simple technique makes it easy to create TrueType fonts and use them on a variety of displays.
Also Read:
Flexibility and Limitation
As noted earlier, TTF is pretty straightforward and that makes it ideal for use in different applications.
It is also recommended to create documents for people who may be dyslexic. Another important thing to keep in mind is that it works on just about any screen size so you don’t have to worry about pixels or letter sizes.
In most cases, TTF comes out as a finished product so you do not have room to make many adjustments. For instance, if you are an advanced designer, you may need to give your fonts some personal touches but this is not always possible when using a TrueType font.
Cons
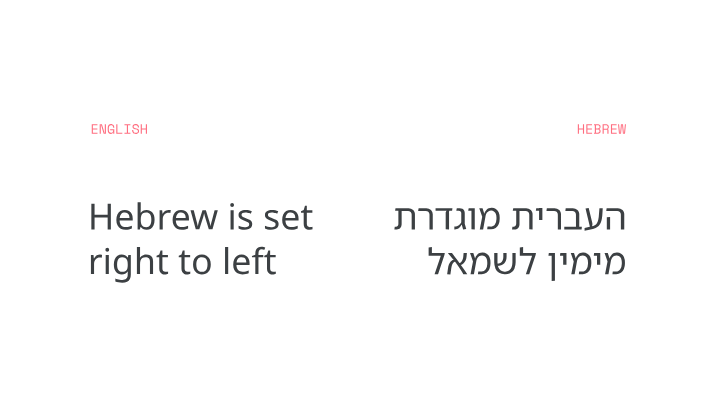
A downside to using TrueType fonts is that they do not support an extensive list of characters. This makes it difficult to use the fonts when creating documents in languages such as Arabic and Indic.
Because TTF was created recently, it is common to find that some of the font options are not compatible with older operating systems, browsers, or apps. At the same time, they can be subject to copyright and licensing restrictions which can hinder free use.
Also Read:
OpenType Font
Definition and Development of OpenType Font
OpenType fonts or OTF are another kind of font that was created by Adobe in collaboration with Microsoft. As was the case with the TTF, this font was developed to ensure that users of products under Adobe and Microsoft can work with the same fonts seamlessly.
One of the major differences between the two fonts is that OTF was designed to be a more internationally friendly font. That is, users can include characters or symbols that are not available under the TTF format.
Also Read:
Features and Characteristics
OpenType fonts are designed to support Unicode which is why they are some of the best options to go for when thinking of creating content in a variety of languages. One of the most impressive things about these types of fonts is that they support more advanced typographic capabilities.
With these fonts, you can use things like ligatures, swashes, glyphs, old-style figures, and alternate characters. Like their TTF counterparts, OTF are scalable so you can use them to create small or large texts without losing quality.
Another thing to keep in mind is that these fonts support PostScript and TrueType outlines. That makes it possible for you to use them on different devices and applications.
OpenType fonts also utilize vector images which is why they can be quite versatile. If you are looking to create complex typographic designs, then OTF should definitely be at the top of your list.
Keep in mind that they support over 65,000 glyphs.
Also Read:
Glyph Description
A glyph is a symbol that can be used instead of a proper word, letter, or number. There are also times when glyphs can be used as a mark to let the reader know how to pronounce a word.
In ancient languages, glyphs were very common and archeologists and scholars have over time found manuscripts and cave drawings that include glyphs.
Also Read:
Extended Typographic Features
If you are an advanced designer and would like a font that offers more flexibility than TrueType, OpenType should be at the top of your list. Most OpenType fonts provide for ligature inclusion and this makes it possible for you to craft beautiful letters.
A good thing about these fonts is that they allow you to create small caps. That is, you can use uppercase letters in limited spaces and still achieve an excellent result.
Another impressive thing is that they make it possible for designers to use alternate characters. These characters can improve the legibility of the text but also elicit visual interest.
Creating content using alternate characters can be a good thing when developing logos, package labels, and other forms of branding.
Using glyphs when creating content can also be prudent especially if you want to emphasize pronunciation or distinguish between similar words.
Multilingual Support
If you are thinking of creating content and then translating it into different languages, OpenType fonts can do the trick. With a wide range of glyphs and characters including numbers, symbols, and apostrophes you don’t have to worry about getting it wrong.
Note that TTF only supports a limited number of languages. On the other hand, OTF supports virtually every language including Arabic, Chinese, and Indic variations.
Check Out:
Pros and Cons of Using OpenType Fonts
Pros
One of the best things about OTF is that they come in a single file that can work on all platforms. The file usually contains all outlines, bitmap, metric data, and font variations.
This makes it easy to download one file and use it on all devices. These fonts are also compatible with almost all modern printers and imaging devices so you do not have to worry about getting any new hardware.
Another thing to keep in mind is that OpenType fonts allow designers to include their own outline data. This makes it easy for each designer to tweak the font they are working with and achieve the results they are hoping for.
Compatibility
Most macOS and Windows applications are compatible with OTF so you can be sure to have an easy time on those. You can also use the fonts on most modern browsers including Mozilla Firefox, Chrome, Opera Mini, Safari, and Microsoft Edge.
Explore:
Advanced Features
When using these fonts, designers have the option to manipulate the numbers. For instance, they can use numbers of the same height and width or switch to numbers with varying heights and widths.
The appearance of numbers can also be adjusted to look unique. These fonts allow designers to use fractions while creating content.
They also allow for the creation of calligraphic-type decorative characters.
OTF files contain both printer and display data packages so you do not have to get a separate package for either of the two devices.
Check Out:
Flexibility and Limitations
OpenType fonts are more flexible to use on various platforms and for different purposes because you can make extensive modifications to individual letters and even words.
These types of fonts can be an excellent pick for those who are working on graphic design, web design, and publishing. They can also work in most of the areas that the TTF applies.
Having said that, it is important to note that these fonts can present a number of challenges, especially for those who do not have extensive knowledge of design.
To make modifications, you’ll need to have the know-how to change certain parameters before applying the results you desire.
Cons
One of the disadvantages of using OpenType fonts is that they come in relatively larger file sizes when compared to others. Another disadvantage is that these fonts can be slightly more expensive than others on the market.
Finally, OpenType fonts tend to lose their vibrance on smaller screens and may therefore be a disappointment if your content is meant to be consumed through mobile devices.
Check Out:
TrueType vs OpenType: A Comparison
File Extension and Identification
Once you install the OpenType font file on your device, you may be wondering how exactly to identify it. In most cases, the file extension will end with .otf.
This type of file usually contains data rather than documents or media. The file can only be opened by specific programs or applications.
Compatibility with Operating Systems and Software
When it comes to compatibility with operating systems, both TTF and OTF can install and work on Windows and macOS devices. TTF gets one over OTF because it is also compatible with Linux systems.
Another similarity is that both file types work seamlessly with the latest web browsers. Additionally, most TTF and OTF files work smoothly on Android and iOS devices.
Check Out:
Typographic Features and Flexibility
When it comes to typographic features, OpenType fonts easily emerge as the winner. They include more features that are lacking in the TrueType font.
That also ensures that they afford you more flexibility when it comes to working on different projects.
Explore the best alternatives to Helvetica & Helvetica Neue here.
Language Support
While TTF files support a variety of languages, they are limited because of the lack of features such as ligatures and customization. With that in mind, it is easy to understand why OTF fonts are the best for anyone who wants to create content in multiple languages.
Performance and Quality
When it comes to performance, there is really not much of a difference between the OTF and the TTF files. However, you may notice that the TrueType fonts load a bit faster because they are often plain and include minimal features.
Explore:
Use Cases
When to Use TrueType Font
TrueType font files are the ideal option for everyday content creation. They do not offer any fancy features so they can be the best for people who don’t want to spend too much time designing texts and other forms of content.
The fonts can be used to create things such as textbooks, web pages, social media posts, eBooks, and even official letters.
When to Use OpenType Fonts
On the other hand, if you are an avid designer who wants to showcase your skills and elicit positive visual stimulation for your audience, the OpenType fonts should be your pick.
They can be used to create things such as web pages, newspapers, textbooks, invitation cards, logos, labels, video games, and social media posts.
Also Read:
Wrapping Up
The most important difference between TrueType and OpenType fonts is that the latter has relatively more features which makes it more flexible in terms of font designs and language support.
If you are trying to make up your mind between the two options, remember that the TTF is straightforward and can work for most types of digital screens.
OTF would be an excellent option if you are a passionate or professional designer who works on both digital and print creations.
Tom loves to write on technology, e-commerce & internet marketing. I started my first e-commerce company in college, designing and selling t-shirts for my campus bar crawl using print-on-demand. Having successfully established multiple 6 & 7-figure e-commerce businesses (in women’s fashion and hiking gear), I think I can share a tip or 2 to help you succeed.